Pengertian JavaScript dan Contohnya
JavaScript adalah “bahasa web-browser”. Tanpa JavaScript, konten yang ditampilkan dalam
browser akan tetap statis, tidak dinamis dan interaktif. Bahasa yang dulu tidak populer ini, dalam
beberapa tahun terakhir menjadi salah satu bahasa penting yang wajib dikuasai oleh web
developer.
Berikut ini contoh file html untuk memuat file .js eksternal
Bahkan saat ini JavaScript juga makin populer sebagai bahasa pemrograman server
menggunakan program yang disebut NodeJS yang berbasis V8 JavaScript Engine buatan Google
yang juga digunakan oleh browser populer yaitu Google Chrome.
Di sisi browser (client), kita semua pasti pernah mendengar atau menggunakan library
seperti JQuery, Dojo, YUI, dan sebagainya yang memungkinkan kita membuat aplikasi/website
yang menarik & interaktif tanpa harus bersusahpayah mengatasi perbedaan JavaScript engine
yang berbeda antara browser yang satu dengan yang lain.
Dari sekian banyak library, yang paling populer adalah JQuery yang memungkinkan kita
menambahkan elemen-elemen atraktif dengan mudah. Sayangnya, masih banyak di antara
pengguna JQuery yang bahkan tidak paham JavaScript sama sekali sehingga mereka bergantung
100% pada library ini bahkan untuk menyelesaikan permasalahan yang sangat sederhana
sekalipun.
Sebagai contoh, dulu saya pernah melihat di forum StackOverflow seseorang bertanya
tentang cara membaca “cookies” dengan JavaScript, ironisnya, jawaban paling populer adalah
“pakai Jquery plugin …”.
Memang tidak ada salahnya mengandalkan JQuery, tetapi kita harus ingat bahwa JQuery
dibuat untuk sekedar membantu kita menyelesaikan pekerjaan, bukan untuk menggantikan
JavaScript.
Bahasa browser adalah JavaScript, bukan JQuery. Untuk membuat website mungkin
ini bukan masalah besar. Namun kalau kita membuat aplikasi, pemahaman tentang JavaScript
adalah wajib walaupun pada prakteknya kita menggunakan library untuk mempermudah
pekerjaan kita.
Kualitas produk akhir tetap tergantung pada pemahaman kita tentang browser,
html, CSS, dan JavaScript.
Menurut saya pribadi, JavaScript adalah bahasa yang mudah dipelajari tetapi tidak mudah
dikuasai karena untuk menguasai sebuah bahasa, kita tidak hanya perlu tahu “bagaimana” tetapi
juga “kenapa”.
Semua orang bisa menulis kode JavaScript, tetapi tidak semua paham kenapa
sebuah kode ditulis dengan cara tertentu. Sifat JavaScript yang dynamic-typing seringkali
mempersulit proses debugging dan mempermudah kita melakukan kesalahan tanpa kita sadari.
Sifat ini juga menyebabkan sampai sekarang belum ada editor atau IDE yang 100% support
JavaScript dengan segala fiturnya ( code hint, mass refactoring, intellisense, dll ). Beda dengan
bahasa yang bersifat static-typing seperti Java, C#, dan ActionScript 3 di mana setiap IDE bisa
mengenali setiap baris kode dari struktur project kita. Ditambah lagi perbedaan JavaScript engine
di setiap browser yang kadang membuat frustrasi.
- Dynamic-typing : Kita tidak perlu mendeklarasikan tipe data sebuah variabel sebelum menggunakannya. Akibatnya, pada saat program dieksekusi sebuah variabel bisa merujuk pada data bertipe string pada satu waktu, dan data numerik pada waktu lain.
- Static-typing: Kita wajib mendeklarasikan tipe data sebuah variabel. Selama program berjalan, variabel tersebut hanya bisa merujuk pada data dengan tipe yang telah ditentukan.
1. ECMAScript 5
JavaScript adalah bahasa pemrograman yang dibuat mengikuti spesifikasi standar yang
disebut ECMAScript dan saat ini versi termodern dari ECMAScript adalah versi 5. Sebagian besar
browser modern sudah mendukung ECMAScript 5 walaupun tidak ada implementasi yang 100%
sama.
Seperti biasa, Microsoft sedikit terlambat dalam implementasinya dan saat ini hanya Internet
Explorer 9 ke atas yang bisa disebut kompatibel dengan ECMAScript 5. Untungnya beberapa
developer membuat library untuk menutupi kekurangan Internet Explorer versi 7 & 8 sehingga kita
tidak perlu bersusah payah menulis kode khusus untuk browser ini.
Library yang ditujukan untuk mengatasi atau menutupi kekurangan sebuah browser dikenal
dengan sebutan Polyfill atau Shim. Berikut ini daftar beberapa polyfill yang bisa kita gunakan:
https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-browser-Polyfills
2. Testing Environment
Untuk menjalankan contoh-contoh kode dalam buku ini, kita menggunakan JavaScript
console yang ada di browser Chrome (buka menu JavaScript Console) atau Firefox dengan
extension Firebug. Semua contoh kode kita tulis sebagai embedded script dalam blok <script></script> dalam file html kecuali jika ada keterangan bahwa kode tersebut harus ditulis dalam file .js yang
terpisah.
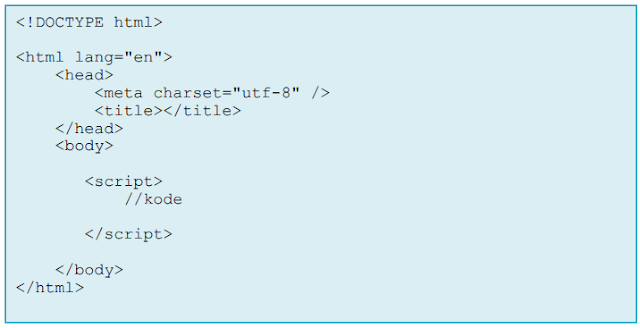
Berikut ini contoh file html untuk embedded script.
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8" /><title></title></head><body><script src="main.js"></script><script>//kode lain</script></body></html>
Untuk editor kode, saya menggunakan Microsoft Webmatrix 21
yang bisa Anda dapatkan
secara gratis. Anda bebas menggunakan editor apa saja namun saya sarankan pilih editor yang
mendukung code-hinting atau intellisense JavaScript.
Di dalam contoh-contoh kode saya sering melakukan logging ke JavaScript console dengan
perintah console.log(). Perintah ini bisa di-support juga oleh Firebug. Saya kurang tahu
apakah browser lain juga memiliki fitur yang sama.




Posting Komentar untuk "Pengertian JavaScript dan Contohnya"