OOP (Object Oriented Programming) Pada JavaScript
JavaScript adalah bahasa yang unik. Di satu sisi bahasa ini memiliki karakteristik bahasa
functional di mana function adalah first-class object. Di sisi lain, JavaScript mendukung konsep
OOP yaitu turunan (inheritance) dalam bentuk prototype yang dikenal dengan istilah prototypal
inheritance. Dalam bab ini kita akan belajar mengenai implementasi OOP dalam JavaScript.
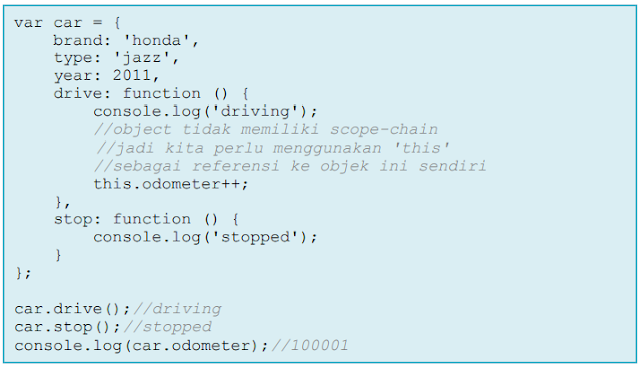
Objek bisa memiliki properti berupa function. Dalam konteks OOP, properti ini disebut
sebagai method.
Masih banyak materi mengenai OOP yang perlu kita pelajari misalnya prototype, mixin,
parasitic inheritance, dan lain-lain. Tetapi materi-materi tersebut cukup kompleks dan termasuk
kategori advanced dan saya pikir kurang sesuai untuk buku yang ditujukan untuk programmer
JavaScript pemula seperti buku ini. Mungkin lain kali kalau ada kesempatan saya akan menulis
buku khusus OOP dengan JavaScript.
OOP(Object Oriented Programming) atau istilah dalam bahasa indonesianya adalah Pemograman Berorientasi Objek. OOP merupakan salah satu jenis dari sebuah Pradigma dalam bahasa pemograman yang berbasis Object, dimana suatu Object terdiri dari sekumpulan Properti dan Method didalamnya.
1 Object Properties & Methods
Kita bisa membuat objek baru di luar yang sudah ada (built-in) dalam JavaScript dengan
menggunakan notasi object-literal atau function. Sebagai contoh, misalnya kita ingin membuat tipe
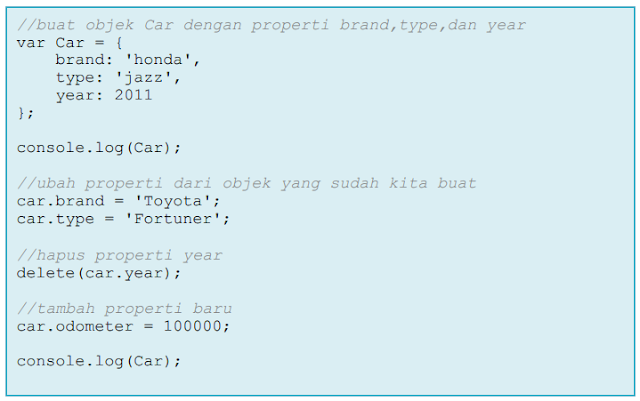
data Car dengan notasi object-literal. Semua key dalam object ini disebut properti dari objek Car.
Setelah objek ini dibuat kita bisa mengubah, menambah dan menghapus properti.
 |
| Manipulasi Object Literal |
2 Constructor Function
Dari contoh sebelumnya bisa kita lihat bahwa semua properti dari objek yang dibuat dengan
notasi object-literal tidak memiliki proteksi yang dikenal dengan nama access-modifier dalam
bahasa lain.
Hal ini tidak menjadi masalah kalau objek yang kita buat adalah objek yang hanya
kita gunakan untuk menyimpan struktur data sederhana. Untuk objek yang lebih kompleks hal ini
sangat tidak disarankan, terutama jika objek yang bersangkutan diakses di banyak bagian
program yang lain.
Selain itu, dengan menggunakan object-literal, kita tidak bisa membuat lebih dari satu objek
tanpa melakukan copy-paste. Tentu sangat merepotkan jika suatu waktu kita ingin menambah
atau menghapus properti, kita harus melakukannya berulang kali sesuai jumlah objek yang ada.
Sebagai solusinya, kita bisa membuat class menggunakan constructor function. Class
adalah cetak biru dari sebuah objek. Kita bisa membuat banyak objek dari satu class dengan
menggunakan keyword new.
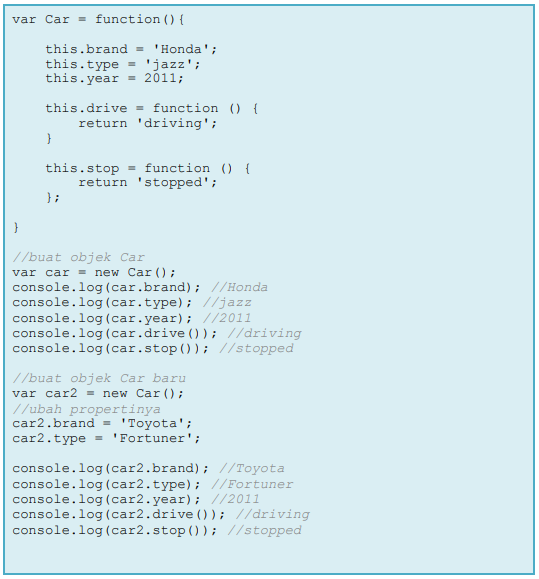
Di bawah ini contoh implementasinya dalam pembuatan class Car dan cara membuat objek dari class ini. Untuk membuat properti dan function yang bisa diakses
dari luar objek (public), kita harus menggunakan keyword this.
Kita lihat constructor function sangat mempermudah pembuatan banyak objek dari class
yang sama. Proses pembuatan objek dikenal dengan nama instansiasi dan objek yang dihasilkan
disebut instance dari class yang bersangkutan. Masalahnya, dengan cara di atas, objek yang kita buat tetap tidak memiliki proteksi dalam
bentuk private member ( variabel dan function) . Properti objek tetap bisa diubah dengan bebas
oleh objek atau kode lain seperti object literal. Solusinya adalah :
- Menggunakan keyword var untuk private variable
- Membuat function yang merupakan child-function bukan properti
Misalkan kita ingin membuat properti odometer sebagai private property yang hanya bisa
dibaca namun tidak bisa diubah langsung dari luar. Nilai odometer hanya bisa berubah pada saat function drive dieksekusi.
Perubahan kedua adalah penambahan private function brake() yang
juga tidak bisa diakses langsung dari luar. Kita tahu dari pembahasan function yang lalu, bahwa
child function tidak bisa diakses dari luar, jadi kita buat brake sebagai child function di dalam
constructor. Class Car kita ubah seperti berikut.
3 Inheritance
Inheritance atau turunan adalah objek yang dibuat berdasarkan objek lain sehingga objek
yang turunan tersebut memiliki karakteristik yang serupa dengan objek asalnya. JavaScript tidak
mendukung inheritance berdasar class tetapi berdasar objek.
Class dalam JavaScript berbentuk
function dan function adalah sebuah objek, jadi pada dasarnya kita membuat turunan dari sebuah
objek bukan dari class objek tersebut. Ini berbeda dengan bahasa lain misalnya Java, PHP, dan
ActionScript 3.
Untuk membuat turunan sebuah objek, misalnya objek B sebagai turunan objek A, kita
lakukan dua langkah:
- Mengeset objek A sebagai prototype class B
- Mereset constructor class B.
Di bawah ini kode untuk membuat class baru yaitu Tank sebagai turunan class Car.








Posting Komentar untuk "OOP (Object Oriented Programming) Pada JavaScript"